Account Summary - Banking Web & Mobile
The account summary redesign project encompassed a comprehensive redesign and reimagining of the entire banking offerings available on both the web and mobile applications for USAA.

Project overview
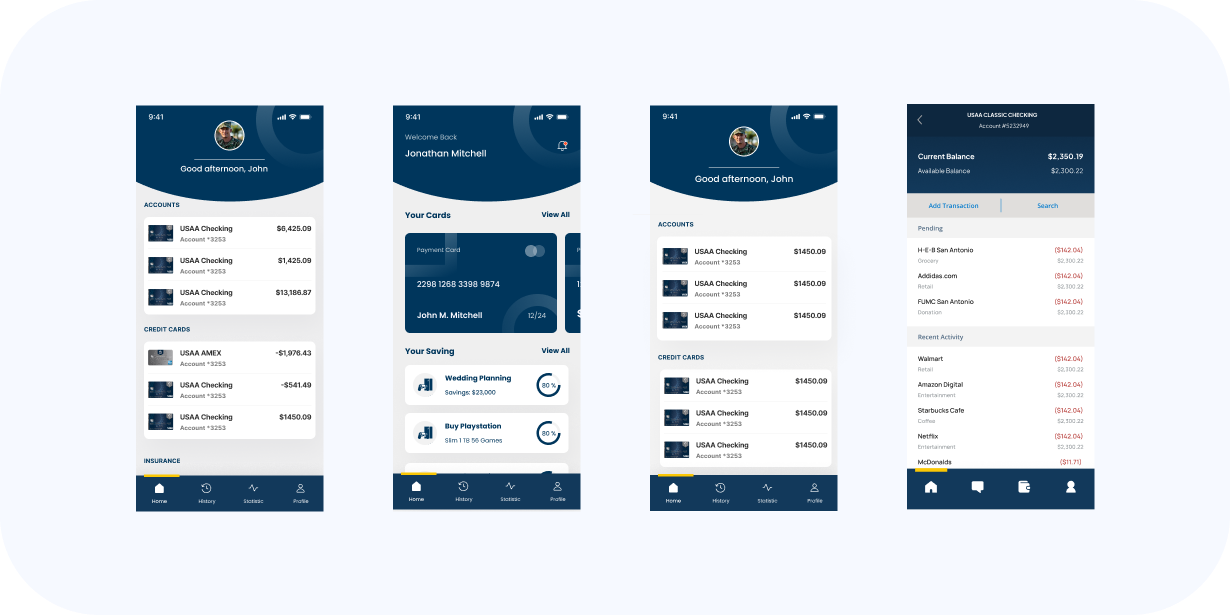
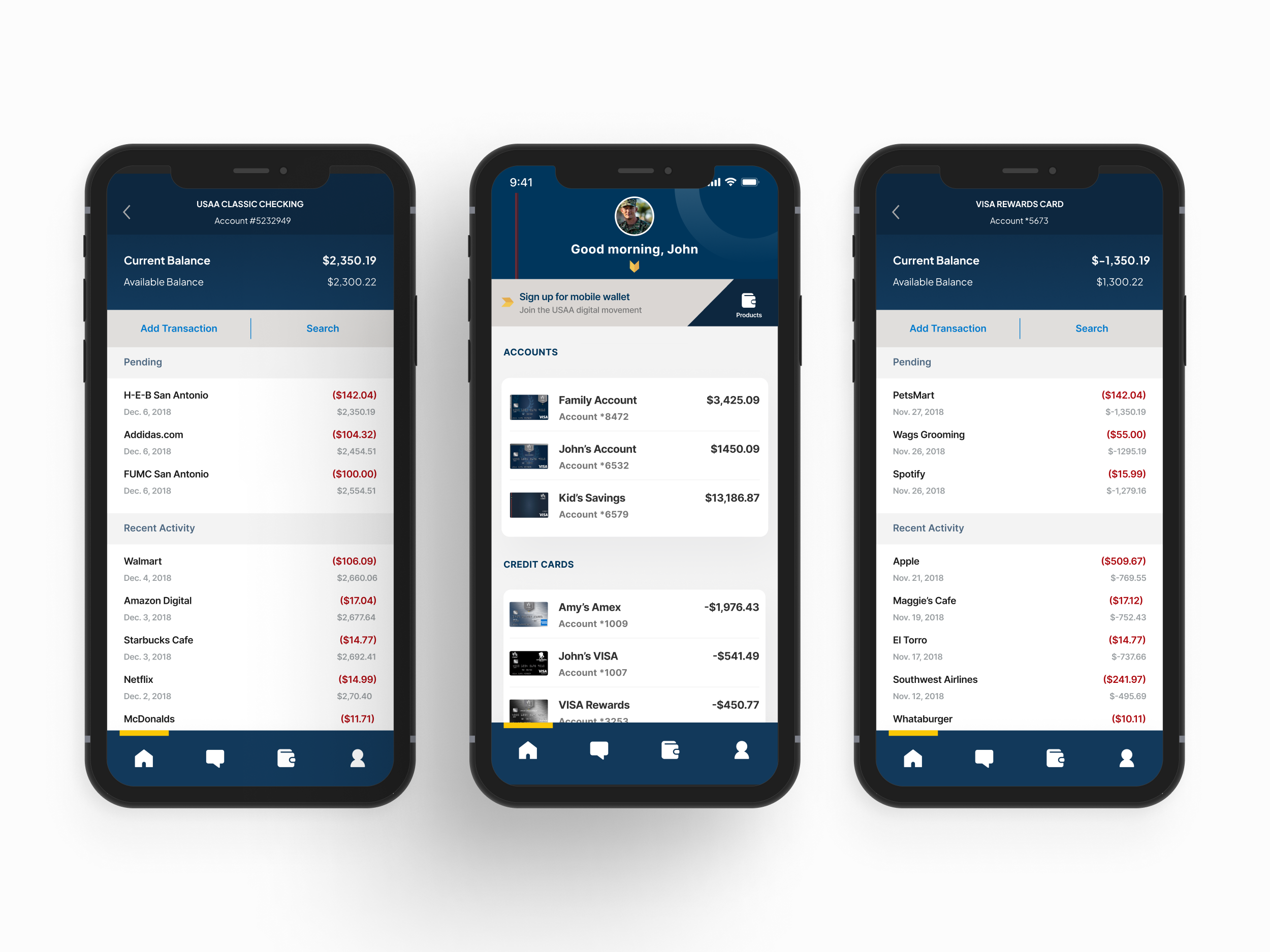
I took on the lead role in redesigning the account summary pages for both USAA's web and mobile platforms. These revamped pages offer members a unified view of their financial accounts and transaction history, encompassing a range of account types. This initiative extended to include the overhaul of the checkign and savings account information, credit card information, CD's, loans and various other financial offerings.
The primary goal of these updated account summary pages is to provide USAA members with an efficient and user-friendly means to track their financial activities, review balances, examine recent transactions, and access essential account-related details.

Discovery
When I was offered the chance to lead this substantial project, I enthusiastically accepted. Despite being new to the organization, I wholeheartedly embraced the idea of immersing myself fully. People often likened the experience to "drinking from a firehose," but I saw it as a valuable opportunity. I devoted significant effort to gain a deeper understanding of both the organization and the application's users.
User Research
Throughout the project's duration, I demonstrated resourcefulness in my efforts to initiate and gather valuable insights. I also effectively used usability findings to drive iterative improvements and shape the desired product.
Gaining User Insights:
When I initially expressed interest in conducting generative research, there was some reluctance because there was already a dedicated research team in place and it would take a while to put in and get an approval for this request. Our developers and team didn't have time to wait as the ball was rolling. This situation was new to me in the enterprise environment. However, I brought a startup mentality to the table and adopted a resourceful approach. Since I couldn't directly gather user input for the generative research phase of the project, I proactively sought alternative methods to gain insights into user perspectives. I turned to our frontline employees and engaged with our call center staff, inquiring about the nature of the calls they received. This approach yielded a substantial amount of valuable information that greatly enhanced my understanding of user needs.
Conducting Stakeholder Interviews:
I carried out stakeholder interviews involving every individual participating in the project, covering stakeholders across savings, checking, credit cards, CDs, and loans. Each of these stakeholders had distinct goals and requirements, and my aim was to gain a deeper insight into their specific objectives. Additionally, I recognized the importance of establishing strong working relationships with them, as this collaboration was crucial for the success of the product.
Usability Studies & User Interviews
I collaborated closely with the Head of Research to formulate questions related to the application. This was a distinctive opportunity and was warmly embraced by their team, especially considering my background in research. My involvement in usability studies was a valuable learning experience. I had the chance to observe user interview sessions and incorporate the feedback gathered from these sessions to refine the designs iteratively.

Design
Crafting UX Artifacts:
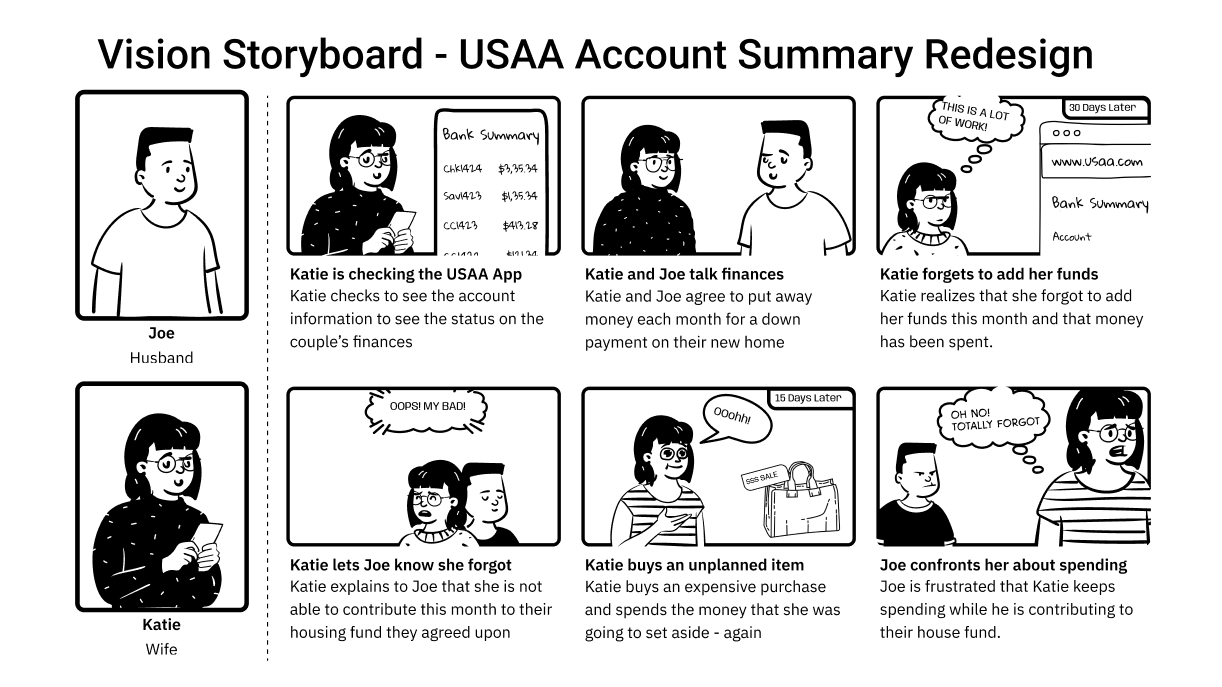
I used the insights gathered during the discovery phase to begin crafting a range of deliverables, including journey maps, IA diagrams, and storyboards. These visual representations were created with the goal of aligning our team and senior leadership by effectively illustrating user needs.

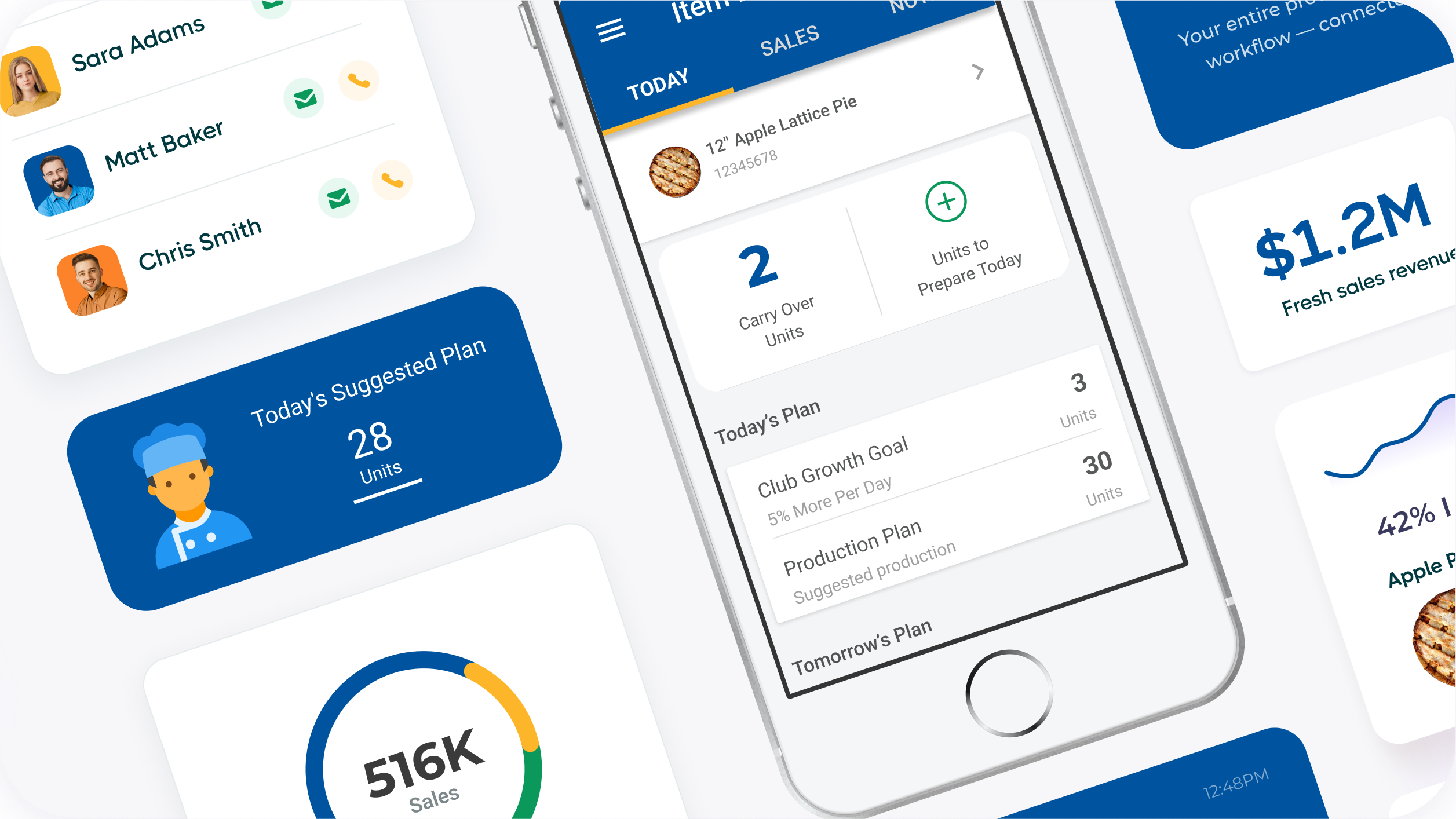
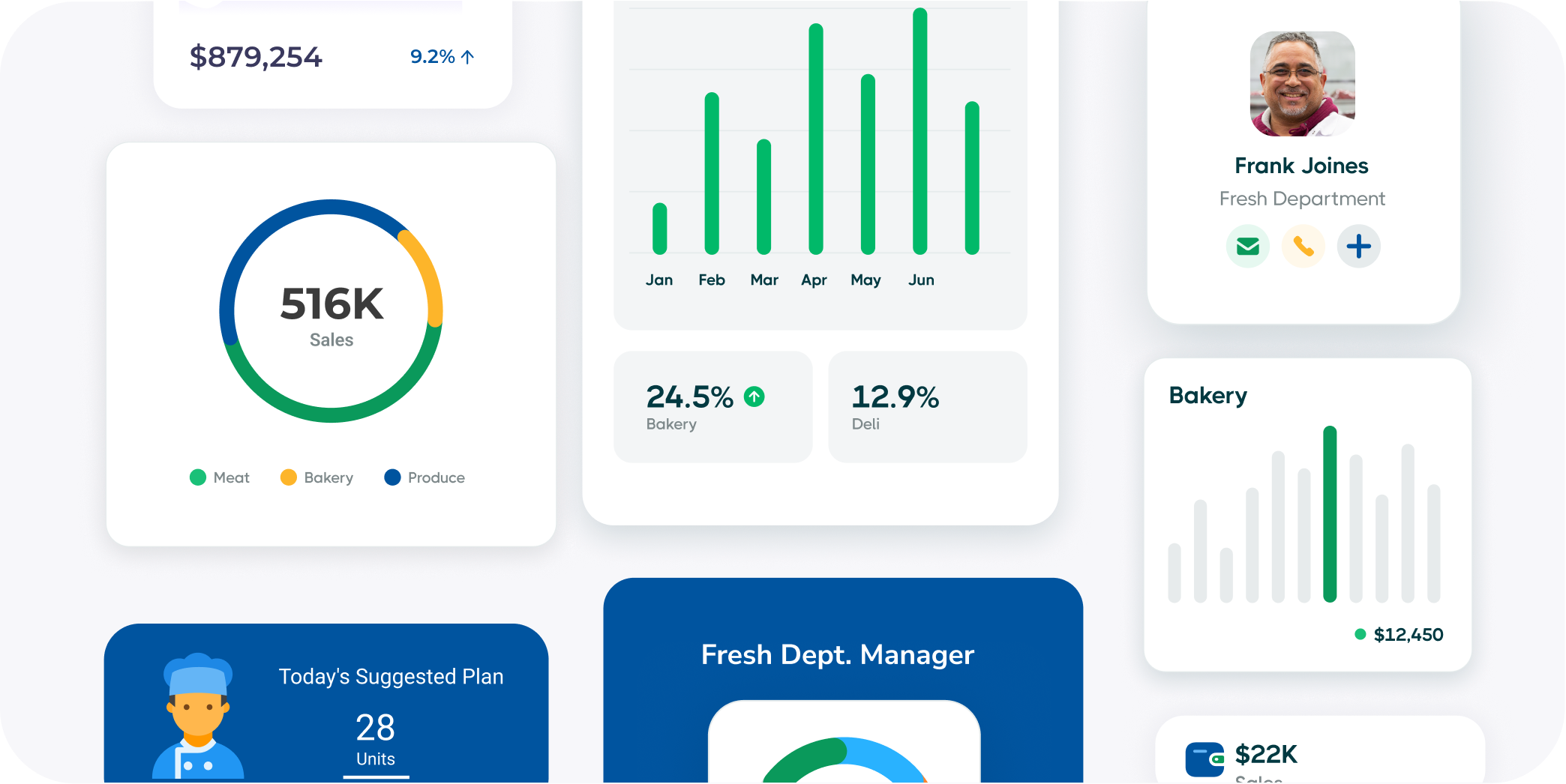
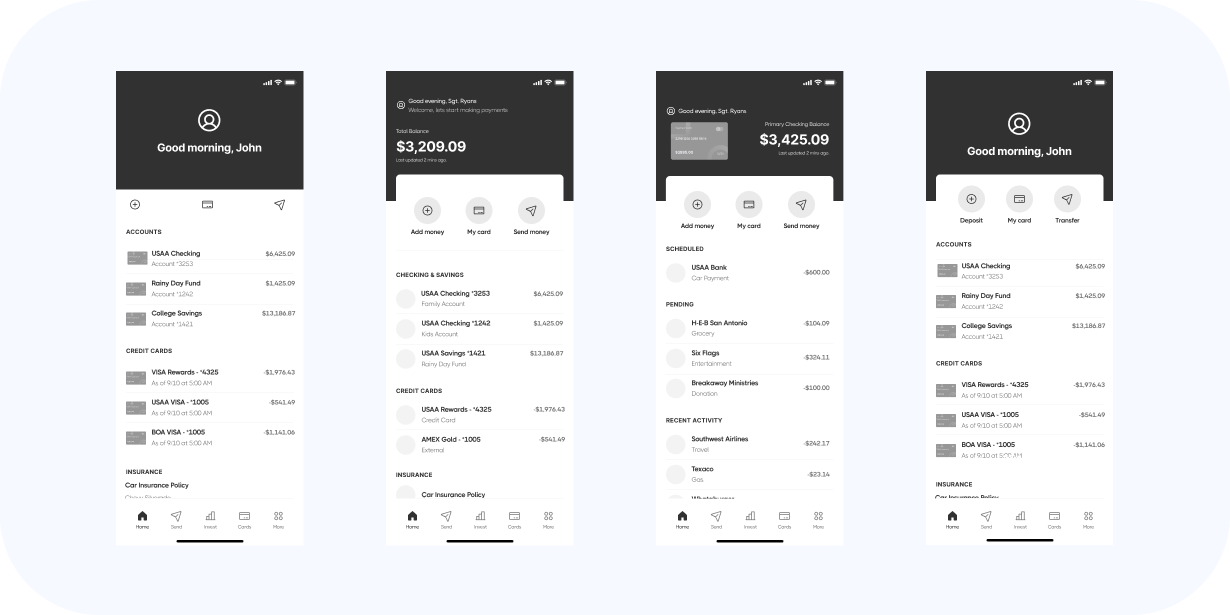
UI Design:
In my dual role as both UX and UI Designer, I played a pivotal part in defining the aesthetics of the application. My responsibilities were integral in shaping the visual and interactive components of this vital software.
Collaboration with Design Leaders:
During this period of work, the new design library was being developed by the organization's dedicated design leaders, and I had the unique opportunity to collaborate closely with their team. This project was highly visible, which enabled me to actively engage in the adoption of the new design language within the application.
Design Vision and Stakeholder Buy-in:
Given the six different key stakeholders involved in this project, effective communication and obtaining buy-in were absolutely essential. I had to secure the approval of each stakeholder for the propsed designs, each vying for a prominent place on the main dashbaord. This posed a unique challenge, but it was a valuable experience that significantly contributed to my growth as a designer, teaching me the importance of efficient collaboration and communication. This experience helped mold and shape my career, making me the designer that I am today.

Hi there! Thanks for checking out my work!
Reach out to me if you have any comments or questions. I'm more than happy to help!
